Selamat Siang sobat blogger semua - kali ini saya akan berbagi bagaimana cara menambah gadget baru di bawah / atas postingan, mungkin untuk para blogger yang sudah termasuk senior pasti sudah tahu betul caranya bagaimana.
Cara Menambah Gadget di bawah/atas postingan
Mungkin Tips ini cocoknya bagi para blogger pemula, jadi untuk blogger senior permisi numpang lewat, jangan ganggu satu guru satu ilmu dari mbah google ya He...Sorry becanda dikit ya, biar rileks sedikit otaknya he...
Cara Menambah Gadget di bawah/atas postingan
Terkadang dan mungkin sering di alami adanya keterbatasan dari template bawaan yang kita gunakan, sebenarnya itu hal yang lumrah karena tidak ada yang sempurna.
Cara Menambah Gadget di bawah/atas postingan
Apalagi yang sesuai dengan keinginan kita sendiri, ya kita sendiri lah yang harus memperbaiki dan melengkapi apa yang sesuai dengan yang kita inginkan, baik itu segi penampilan template, perpaduan warna, ataupun tata letak, dan keterbatasan template bawaan, semua nya adalah PR kita.
Cara Menambah Gadget di bawah/atas postingan
Jadi carilah ilmu sampai ke negeri china, ya itulah pepatah populer dari orang bijak zaman dulu yang masih menempel di benak zaman sekarang, sebagai penyemangat bagi orang yang mencari ilmu.
Cara Menambah Gadget di bawah/atas postingan
Ok langsung saja ke intinya bagaimana cara menambah gadget di bawah/atas postingan berikut ulasan nya :
- Masuk ke Dasboard blogger
- Pilih Edit HTML
- klik sembarang lalu tekan Ctrl-F (untuk pencarian kode)
- Cari kode di bawah ini
Jika sudah ketemu silakan ganti tulisan no tersebut menjadi yes<div id='main-wrapper'>b:section class='main' id='main' showaddelement='no'>
Sehingga akan menjadi seperti di bawah ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
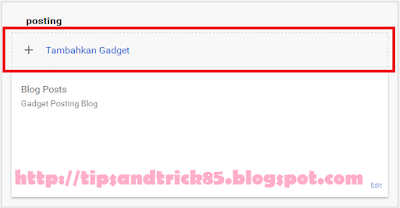
Simpan Template, lalu masuk ke tata letak lalu Refresh untuk melihat hasilnya, jika sudah berhasil, bisa di pindahkan dengan cara di Drag pindah ke atas atau ke bawah postingan.
Info Tambahan : jika kode <div id='main-wrapper'> tidak ada coba kode <div id='content-wrapper'> karena setiap template kadang beda namanya
Sekian Terima Kasih
Info Tambahan : jika kode <div id='main-wrapper'> tidak ada coba kode <div id='content-wrapper'> karena setiap template kadang beda namanya
Sekian Terima Kasih
Salam blogger :)















0 komentar:
Post a Comment